Get Ready For Your Interview
Tuesday, 18 November 2014
Wednesday, 9 October 2013
Word File Upload and Download
UPLOADING AND DOWNLOADING WORD FILES USING ASP.NET
To create this kind of application first you need to create
a data base for storing the word files.
STEP-1:- First create a data base and then create a table
name it as “WordFiles” which have following fields.
I set the Id column as primary key and auto generate, you
can also create as you like. Here name column is for File name, type column is
for type of the file and data column is for store the actual content of the
file which data type is binary because the contents of the file are stored is
bytes.
STEP-2:- Now go to Visual Studio and add a website name it
as u like then add a web form name it as “Upload and Download Word Files.aspx”
and design the page as like bellow .
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body bgcolor="#996633">
<form id="form1" runat="server">
<div align="center">
<table>
<tr>
<td>
Select File
</td>
<td>
<asp:FileUpload ID="FileUpload1"
runat="server"
ToolTip="Select
Only word File" />
</td>
<td>
<asp:Button ID="Button1"
runat="server"
Text="Upload"
OnClick="Button1_Click"
/>
</td>
<td>
<asp:Button ID="Button2"
runat="server"
Text="View
Files" OnClick="Button2_Click" />
</td>
</tr>
</table>
<table>
<tr>
<td>
<p>
<asp:Label ID="Label2" runat="server" Text=""></asp:Label>
</p>
</td>
</tr>
</table>
<asp:GridView ID="GridView1"
runat="server"
Caption="All Word
Document Files " CaptionAlign="Top"
HorizontalAlign="Justify"
DataKeyNames="id" OnSelectedIndexChanged="GridView1_SelectedIndexChanged"
ToolTip="Word FIle
DownLoad Tool" CellPadding="4" BackColor="White" BorderColor="#CC9966"
BorderStyle="None"
BorderWidth="1px">
<RowStyle BackColor="White"
ForeColor="#330099"
/>
<Columns>
<asp:CommandField ShowSelectButton="True"
SelectText="Download"
ControlStyle- ForeColor="Blue">
<ControlStyle
ForeColor="Red"></ControlStyle>
</asp:CommandField>
</Columns>
<FooterStyle BackColor="#FFFFCC"
ForeColor="#330099"
/>
<PagerStyle ForeColor="#330099"
HorizontalAlign="Center"
BackColor="#FFFFCC"
/>
<SelectedRowStyle
BackColor="#FFCC66"
Font-Bold="True"
ForeColor="#663399"
/>
<HeaderStyle BackColor="#990000"
Font-Bold="True"
ForeColor="#FFFFCC"
/>
<SortedAscendingCellStyle
BackColor="#FEFCEB"
/>
<SortedAscendingHeaderStyle
BackColor="#AF0101"
/>
<SortedDescendingCellStyle
BackColor="#F6F0C0"
/>
<SortedDescendingHeaderStyle
BackColor="#7E0000"
/>
</asp:GridView>
</div>
</form>
</body>
</html>
STEP-3:- Now double click on the Upload button and write the
following code.
protected void
Button1_Click(object sender, EventArgs e)
{
Label2.Visible = true;
string filePath = FileUpload1.PostedFile.FileName;// getting the file path of uploaded file
string filename1 = Path.GetFileName(filePath);// getting the file name of uploaded file
string ext = Path.GetExtension(filename1);// getting the file extension of uploaded file
string type = String.Empty;
if (!FileUpload1.HasFile)
{
Label2.Text = "Please Select File";
//if file uploader has no file selected
}
else
if (FileUpload1.HasFile)
{
try
{
switch (ext) //
this switch code validate the files which allow to upload only word file
{
case ".doc":
type = "application/word";
break;
case ".docx":
type = "application/word";
break;
}
if (type != String.Empty)
{
SqlConnection
cn = new SqlConnection("server=AJIT;database=Demo;uid=sa;pwd=123");
Stream fs = FileUpload1.PostedFile.InputStream;
BinaryReader br = new BinaryReader(fs);
//reads the
binary files
Byte[] bytes = br.ReadBytes((Int32)fs.Length); //counting the file
length into bytes
cn.Open();
SqlCommand com = new SqlCommand("insert
into wordFiles (Name,type,data)" + "
values (@Name, @type, @Data)", cn); //insert
query
com.Parameters.Add("@Name", SqlDbType.VarChar).Value
= filename1;
com.Parameters.Add("@type", SqlDbType.VarChar).Value
= type;
com.Parameters.Add("@Data", SqlDbType.Binary).Value
= bytes;
com.ExecuteNonQuery();
Label2.ForeColor =
System.Drawing.Color.Green;
Label2.Text = " Word File Uploaded Successfully";
}
else
{
Label2.ForeColor =
System.Drawing.Color.Red;
Label2.Text = "Select Only word Files "; // if file is other than speified extension
}
}
catch (Exception
ex)
{
Label2.Text = "Error: " +
ex.Message.ToString();
}
}
}
STEP-4:- Now double click on the “View Files” button and
write the following code
protected void
Button2_Click(object sender, EventArgs e)
{
SqlConnection cn = new
SqlConnection("server=AJIT;database=Demo;uid=sa;pwd=123");
SqlDataAdapter da = new
SqlDataAdapter("Select
*from WordFiles", cn);
DataSet ds = new DataSet();
da.Fill(ds);
GridView1.DataSource = ds;
GridView1.DataBind();
cn.Close();
}
STEP-5:- Now write the following code in GridView selected index changed event of the gridview
protected void
GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
SqlConnection cn = new
SqlConnection("server=AJIT;database=Demo;uid=sa;pwd=123");
cn.Open();
SqlCommand com = new
SqlCommand("select
Name,type,data from WordFiles where
id=@id", cn);
com.Parameters.AddWithValue("id",
GridView1.SelectedRow.Cells[1].Text);
SqlDataReader dr = com.ExecuteReader();
if (dr.Read())
{
Response.Clear();
Response.Buffer = true;
Response.ContentType = dr["type"].ToString();
Response.AddHeader("content-disposition", "attachment;filename="
+ dr["Name"].ToString()); // to open file
prompt Box open or Save file
Response.Charset = "";
Response.Cache.SetCacheability(HttpCacheability.NoCache);
Response.BinaryWrite((byte[])dr["data"]);
Response.End();
}
}
After write all the code now run the page it will look like
bellow.
Saturday, 21 September 2013
AJAX AutoComplete Extender
AJAX Auto Complete Extender
This is an AJAX control which displays the list of names
starting with the letter which user type in the textbox means when user type”
A” then all the names present in the database
staring with “A” will show billow the textbox.
To develop this kind of example ..
- Add a aspx page and take a tool script manager. Then take a label and a textbox. Set the ID of the textbox as “txtEmp” and caption for the label as Employee.
- With in the HTML source of the page drag and drop a AutoComplete Extender and set the following properties for it.
<body bgcolor="#0099cc">
<form id="form1" runat="server">
<asp:ToolkitScriptManager
ID="ToolkitScriptManager1"
runat="server">
</asp:ToolkitScriptManager>
<div align="center">
<asp:Label ID="Label1" runat="server"
Text="Employee"></asp:Label>
<asp:TextBox ID="txtEmp" runat="server"></asp:TextBox>
<asp:AutoCompleteExtender
ID="AutoCompleteExtender1"
runat="server"
TargetControlID="txtEmp"
MinimumPrefixLength="1"
ServiceMethod="GetNames"
UseContextKey="True">
</asp:AutoCompleteExtender>
</div>
</form>
</body>
- With in the design of the page click on the smart tag of the TextBox txtEmp and choose “Auto Complete Page Method” option that will automatically create a method in the code behind with name “GetNames” which is set as service method for AutoComplete method. Now write the following code within the method GetNames.
public static string[] GetNames(string
prefixText, int count, string
contextKey)
{
SqlConnection cn = new
SqlConnection("server=AJIT;database=Demo;uid=sa;pwd=123");
SqlCommand
cmd = new SqlCommand("SELECT FName FROM Student WHERE FName LIKE'"+prefixText+"%'",cn);
List<string>
Names = new List<string>();
try
{
cn.Open();
SqlDataReader dr = cmd.ExecuteReader();
while (dr.Read())
{
Names.Add(dr["FName"].ToString());
}
dr.Close();
}
finally
{
cn.Close();
}
return Names.ToArray();
}
- Before writing this code you must create a table in your database. First create a database name it as “Demo” then create a table and name it as “Student” having 4 columns SNO, FName, LName and Marks just show in the billow.
Now run your page and check its run or not..
AJAX Slide Show
AJAX SLIDE SHOW
It
is used to create a slide show with a set of images. AJAX slideshow is a simple
way to create a slide show without any jquery library. We can create so many
stylish slideshow by jquery but it require plugins and libraries so AJAX
slideshow is a simple way to create and use
- To create this kind of application Add a page in your website name it as “slideshow.aspx”. Take a tool script manager and a Image control.
- With in the HTML source of the page Drag and drop a SlideShow Extender and set the properties for it.
<body bgcolor="white"> <form id="form1" runat="server">
<asp:ToolkitScriptManager
ID="ToolkitScriptManager1"
runat="server">
</asp:ToolkitScriptManager>
<div align="center">
<asp:Image ID="Image1" runat="server"
Height="280px"
Width="480px"
/>
<asp:SlideShowExtender ID="SlideShowExtender1" runat="server"
TargetControlID="Image1”
PlayInterval="3000"
Loop="true"
AutoPlay="true"
SlideShowServiceMethod="GetImages"
UseContextKey="True">
</asp:SlideShowExtender>
- If you are interested to create a shadow behind the image then you may use the Ajax DropShadow Extender and set its properties like this.
<asp:DropShadowExtender ID="DropShadowExtender1"
runat="server"
TargetControlID="Image1"
Opacity="0.2"
Width="30">
</asp:DropShadowExtender>
- If you want to rounded corner of the image then use Ajax RoundedCorners Extender and set its properties like this.
<asp:RoundedCornersExtender ID="RoundedCornersExtender1" runat="server"
TargetControlID="Image1"
Radius="12">
</asp:RoundedCornersExtender>
</div>
</form>
</body>
You can add buttons like Previous, Next,
Play and also labels for showing the Title and Description of the Image.
- Now within the design of the page click on the smart tag of Image control and choose “Add SlideShow Page Method” that will automatically create a method with name “GetNames” which is set as slideshow service method for the slideshow extender and write the following code in that method.
public static Slide[] GetImages(string
contextKey)
{
return new Slide[]
{
new Slide("Images/img1.jpg","Title","Description"),
new Slide("Images/img2.jpg","Title","Description"),
new Slide("Images/img3.jpg","Title","Description"),
new Slide("Images/img4.jpg","Title","Description")
};
}
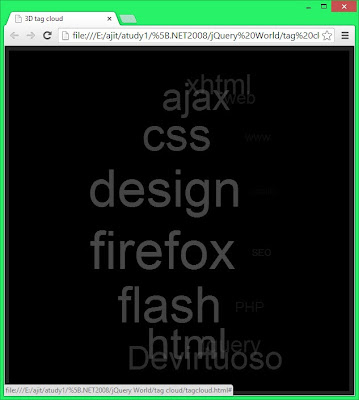
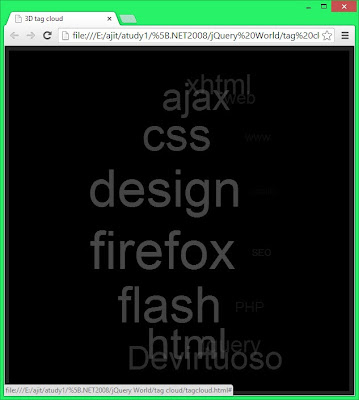
Run your page and see how wonderful it is, it will
show like this.
- If you want to show Next Button, Previous Button and Play Button then place three buttons and set its ID as btnNext, btnPrev, btnPlay respectively and in the SlideShow Extender properties write these properties
(PreviousButtonId=”btnPrev” PlayButtonId=”btnPlay”
NextButtonId=”btnNext”)
Now your Previous, Next and Play button will work.
Wednesday, 18 September 2013
Email Application
E-Mail Application
Now create your own email application and send to any Gmail
id. For developing like this kind of application Go to Visual Studio ->
Create a New Web Site -> Add a aspx page and design like this.
- Design the page as you want and place five textboxes those are for From, Password, To, Subject and Body. Give name of these textboxes ID as txtFrom, txtPassword, txtTo, txtSubject and txtBody simultaneously.
- Go to properties of txtPassword textbox and set TextMode = Password than go to properties of txtBody textbox and set TextMode = MultiLine.
- Than place a Image Button billow all the textbox as shown in the figure above and set a image by changing its image url.
- Than place a level and go to its property and set the Text property as blank than it will show like this [Label1].
Email.aspx.cs
===========
Double click in the Image Button and write this code.
Using system.Net;
Using system.Net.Mail;
public partial class email :
System.Web.UI.Page
{
MailMessage msgobj;
protected void
ImageButton1_Click(object sender, ImageClickEventArgs e)
{
SmtpClient serverobj = new
SmtpClient();
serverobj.Credentials = new NetworkCredential(txtFrom.Text,
txtPassword.Text);
serverobj.Port = 587;
serverobj.Host = "smtp.gmail.com";
serverobj.EnableSsl = true;
msgobj = new MailMessage();
msgobj.From = new
MailAddress("
Give Your Gmail ID like abc@gmail.com",
"
Text You Want To Show", System.Text.Encoding.UTF8);
msgobj.To.Add(txtTo.Text);
msgobj.Subject = txtSubject.Text;
msgobj.Body = txtBody.Text;
msgobj.IsBodyHtml = true;
msgobj.Priority = MailPriority.High;
msgobj.DeliveryNotificationOptions = DeliveryNotificationOptions.OnFailure;
serverobj.Send(msgobj);
Label5.Text = "Your mail send
sucessfully...";
}
}
- For clear textboxes after sending mail write this code billow the label
foreach (Control ctrl in form1.Controls)
{
if (ctrl is TextBox)
{
TextBox tb = (TextBox)ctrl;
tb.Text = string.Empty;
}
}
Now connect the internet and run your page and see
how easily you can send email to anyone.
Wednesday, 4 September 2013
Amazing 3d rotating cloud
AMAIZING 3D TAGCLOUD
The most amazing 3d tag sphere is a very advance technology
but you can develop your own 3D
sphere.

To do this go to your website and add a web page name it as you like and design it as bellow
sphere.

To do this go to your website and add a web page name it as you like and design it as bellow
<head>
<style type="text/css" media="screen">
body{
font-family: Arial, "MS Trebuchet", sans-serif;
background-color: black;
}
#list
{
margin-top:80px;
margin-left:300px;
height:400px;
width:600px;
overflow:hidden;
position:relative;
background-color: black;
}
#list ul,
#list li
{
list-style:none;
margin:0;
padding:0;
}
#list a
{
position:absolute;
text-decoration: none;
color:#666;
}
#list a:hover{
color: lime;
}
</style>
<script src="jquery/tagcloud.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery/tagcloud.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<form id="form1" runat="server">
<center>
<asp:Label ID="Label1" runat="server"
Text="Amazing
Cloud By Ajit" Style="color: #00FF00;
font-size: xx-large; font-family: 'Cooper Black'"></asp:Label></center>
<div id="list">
<ul>
<li><a href="#">asp.net</a></li>
<li><a href="#">C#.net</a></li>
<li><a href="#">sql
server</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Jquery</a></li>
<li><a href="#">HTML
5</a></li>
<li><a href="#">JAVA
Script</a></li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function () {
var element = $('#list a');
var offset = 0;
var stepping = 0.03;
var list = $('#list');
var $list = $(list)
$list.mousemove(function (e) {
var topOfList = $list.eq(0).offset().top
var listHeight = $list.height()
stepping = (e.clientY - topOfList) / listHeight * 0.2 - 0.1;
});
for (var i =
element.length - 1; i >= 0; i--) {
element[i].elemAngle = i * Math.PI * 2 / element.length;
}
setInterval(render, 30);
function render() {
for (var
i = element.length - 1; i >= 0; i--) {
var angle = element[i].elemAngle +
offset;
x = 120 + Math.sin(angle) * 10;
y = 45 + Math.cos(angle) * 40;
size = Math.round(40 - Math.sin(angle) * 20);
var elementCenter =
$(element[i]).width() / 2;
var leftValue = (($list.width() / 2) * x
/ 100 - elementCenter) + "px"
$(element[i]).css("fontSize",
size + "pt");
$(element[i]).css("opacity",
size / 100);
$(element[i]).css("zIndex",
size);
$(element[i]).css("left", leftValue);
$(element[i]).css("top", y +
"%");
}
offset += stepping;
}
});
</script>
</form>
</body>
Subscribe to:
Comments (Atom)












